AUDIT
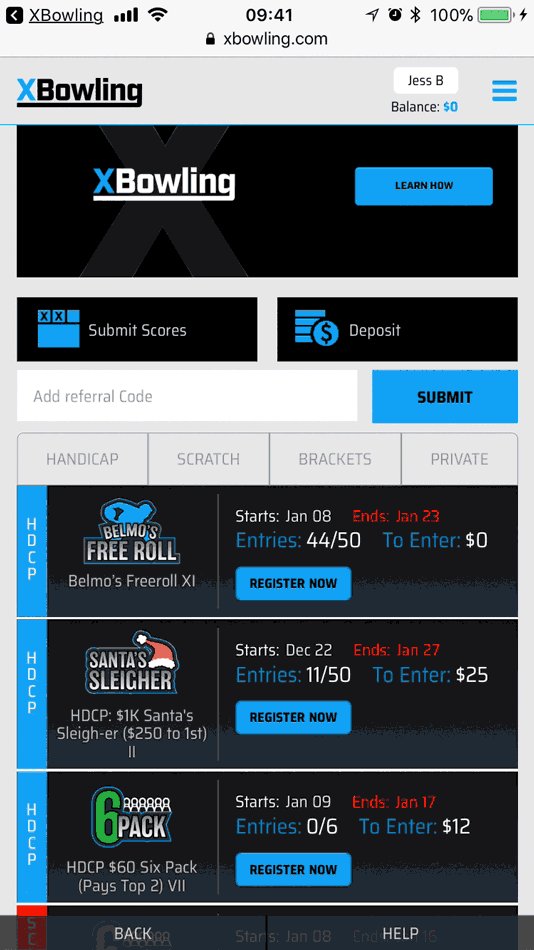
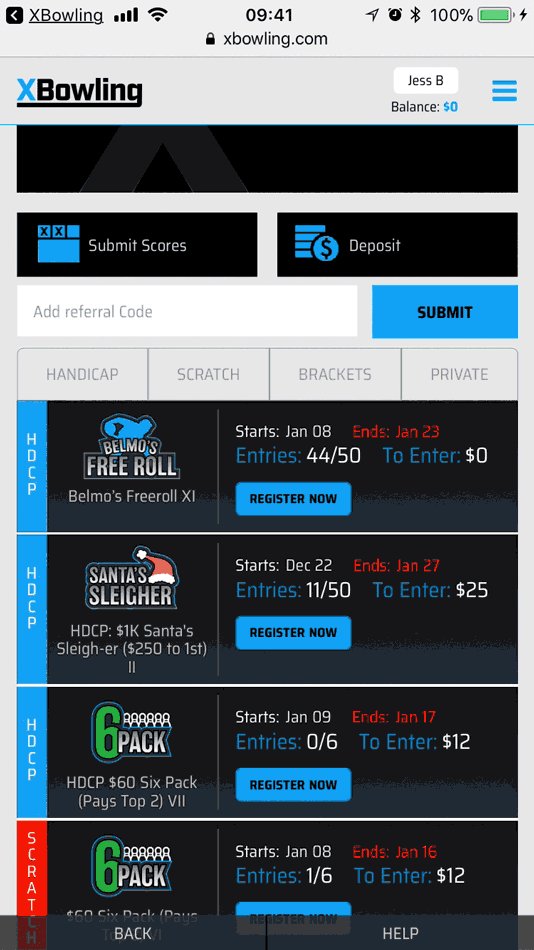
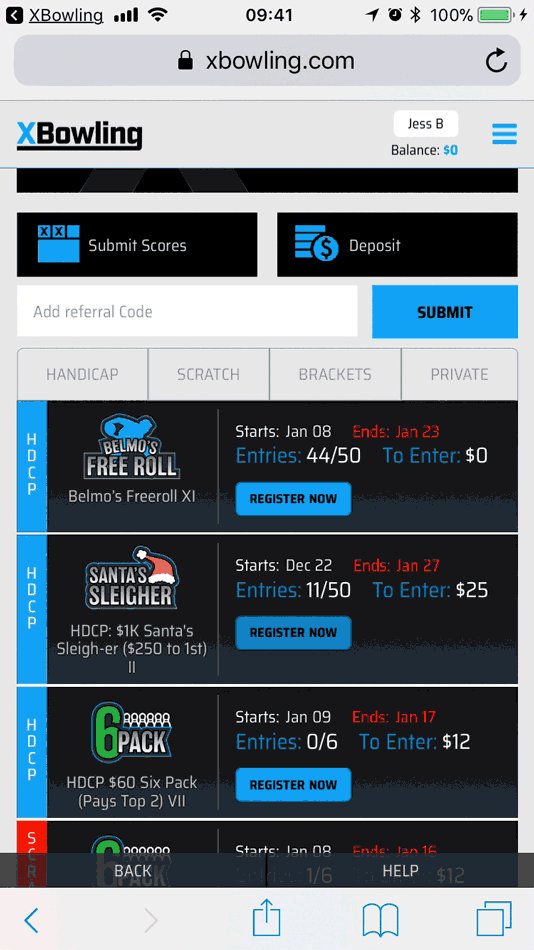
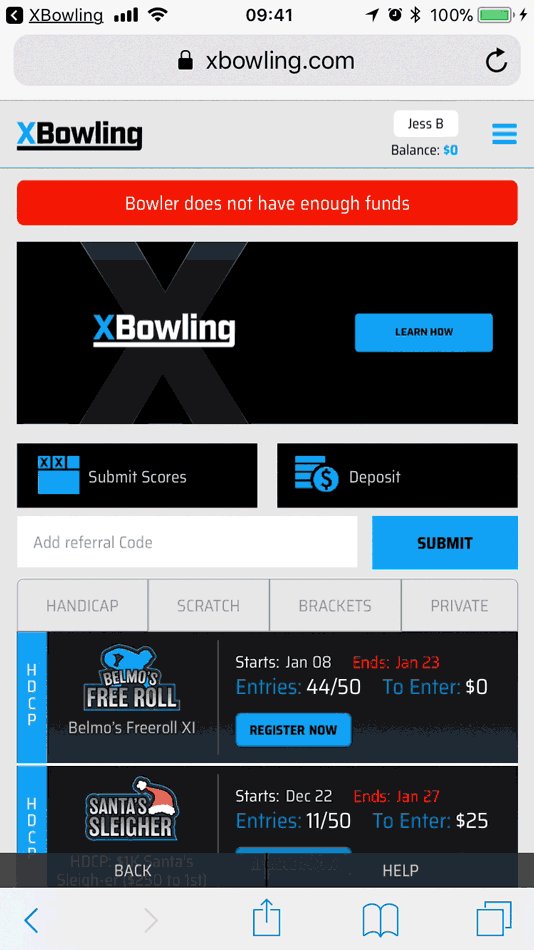
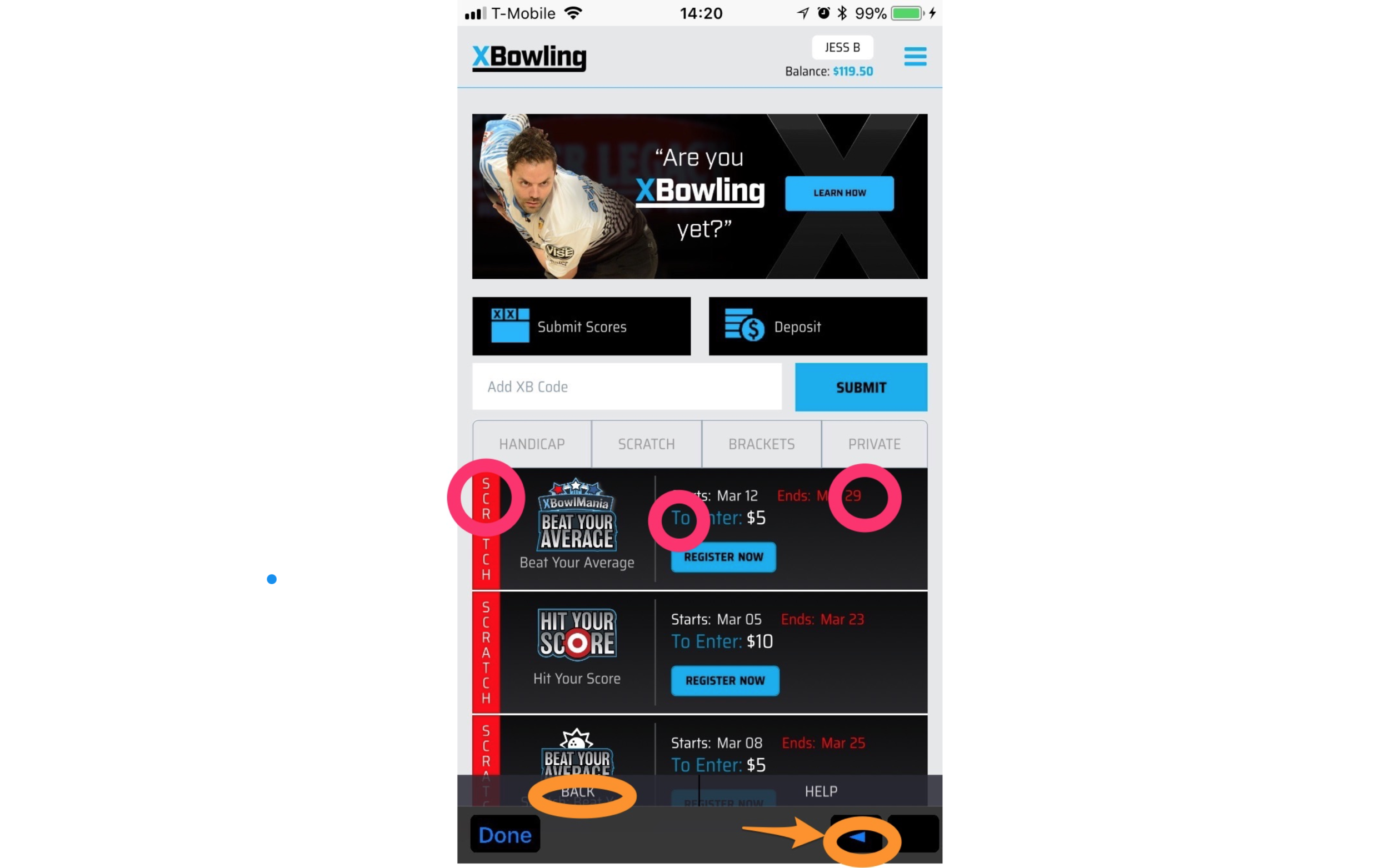
First thing out the gate was to audit the current execution of the app. Buttons were small, colors made important tasks unreadable. Lots of room for improvement.
Dead Ends
Friction comes in many forms. By enabling contextual onboarding we were able to get users depositing money and entering a free contest to show value out the gate.
User Journey
First step is to show the redundancy and duplicity.
What if we gave them something meaningful?
Some opportunities to give the user something they don’t already have. Anyone can calculate their average but what if we brought them more. What are the data points that we are collecting for each user?
“ELEVATE NEW IDEAS”
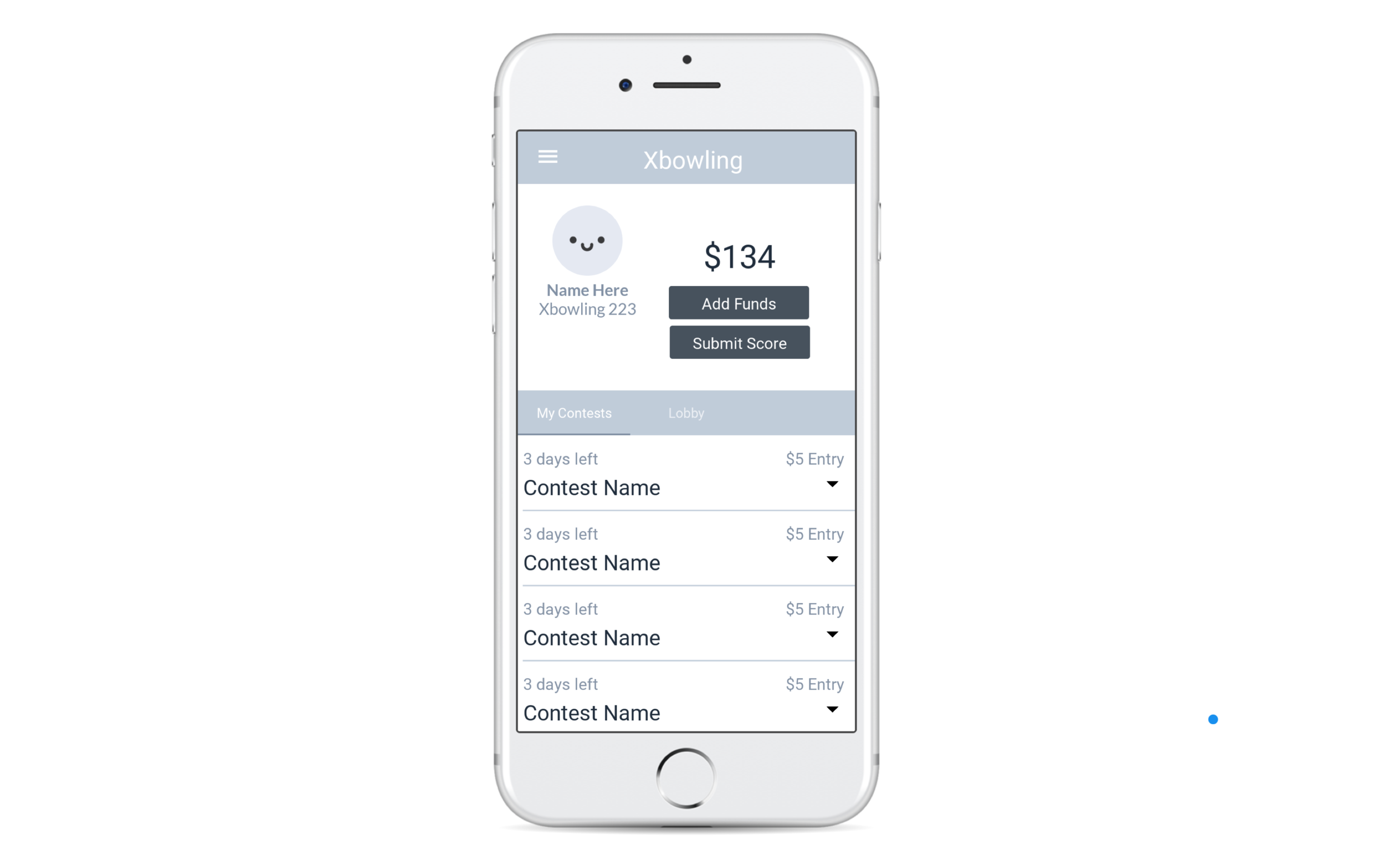
“From there we began to sketch, iterate, wireframe, then prototype using Angular Material as our framework. The app is still undergoing the transformation as they continue to test and grow their audience.”